Bereiche eines Layouts
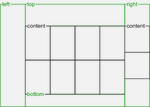
Das Layout von nsoftCMS basiert auf dem Inhaltbereich und den vier Randbereichen.
Randbereiche
Die Randbereiche enthalten üblicherweise identitätsstiftende Merkmale und Navigationselemente.
Der Designer entscheidet, ob Randbereiche (left, right) überhaupt vorhanden sein sollen und mit welchen Ausmaßen und Inhalten diese angezeigt werden.
Die Randbereiche können statischen und optional konfigurierten Inhalt oder verwalteten Inhalt enthalten. Konfigurierter Inhalt kann auch über das Report-API dynamische Informationen enthalten (z.B. Navigationsmenüs, Navigationspfad, im Grunde alle Reports), nur dass diese fest und über das gesamte System vorgegeben sind. Verwalteter Inhalt kann dagegen durch den Autor bearbeitet werden (z.B. Werbeblogs).
Bezüglich der Anordnung von left und top kann der Designer wählen, ob top zwischen left und right (Abb.) oder top über left und right (und bottom unter left und right) platziert werden soll. Beide Varianten haben wenige wirklich beachtenswerte Unterschiede. Die erste Variante eignet sich besser für die Ableitung einer Druckversion, da hierbei left und right üblicherweise weggelassen werden und top und bottom erhalten bleiben.
Inhaltsbereich
Der Inhaltsbereich wird immer durch den vom System verwalteten Content-Bereich gebildet. Dessen Layout kann durch den Designer bzgl. seiner Breite und der Spaltenanzahl definiert werden. Der Editor kann innerhalb einer Zeile Zellen freizügig zusammenfassen und hat dadurch variable Breiten für seine Inhalte. Der Inhalt passt sich in seiner Breite an die Zelle an. Die Höhe der Zellen richtet sich automatisch nach dem Inhalt.
Es bieten sich sich 3 spaltige (z.B. 3x220px) oder 4 spaltige Layouts (z.B. 4x160px) an. Der Editor kann in nsoftCMS davon zwei- und einspaltige Inhalte ableiten. Für die gesamte Breite des Inhaltsbereiches wird oftmals als maximales Maß 670px angenommen, weil diese Breite auf eine A4-Seite mit den üblichen Browsern und Standard-Seitenrändern noch ohne Abschneiden ausgedruckt wird.
Planung des Layouts
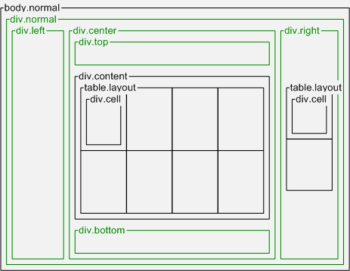
Die folgende Abbildung zeigt den möglichen Gesamtaufbau einer Seite hinsichtlich ihrer HTML-Struktur in der Normalansicht. Die einzelnen Rahmen werden natürlich in der Normalansicht nicht sichtbar. Sie bilden für den Designer das Grundgerüst. Der Designer legt Inhalte, Hintergründe, Ränder und Abstände dieser Rahmen völlig freizügig fest.
Die grün dargestellten Rahmen sind ausgelagerte Ressourcen und durch das System nicht fest vorgegeben. Diese kann der Designer verändern, d.h. eliminieren oder ergänzen.

Wir arbeiten mit Software von http://www.campus21.de.
Verantwortlich für angezeigte Daten ist der Webdomain-Eigentümer laut Impressum.